LeanFT with Java
Introduction Supported applications Installation of LeanFT and plugins for IDEs Installing browser Extensions LeanFT settings,Object identification Center Understanding LeanFT SDK API Installing the LeanFT jar files in Maven Repository Creating LeanFT Maven Project Creating LeanFT Project with Gradle and TestNG LeanFT Properties Setting up LeanFT project in IntelliJ IDEA Creating maven project with JUnit with LeanFT in Eclipse Creating maven project with TestNG in Eclipse Description programming Application model Using regular expression in property values First web application test Identifying the Web elements using XPATH and CSS Identifying objects using Visual Relational Identifiers – VRI Handling embedded browser control in Windows app Firing events on Web Elements using LeanFT Executing JavaScript in web page Automating standard windows application Automating Java Application Automating WPF applicationsAutomating SAP Application Synchronization in LeanFT Assertions in LeanFTLeanFT with Cucumber Keyword Driven frameworks Data Driven Frameworks Converting the UFT Object Repository to Application models in LeanFTChallenges of LeanFT automation Working with third party objects using Native Object properties and methods LeanFT common issues and solutionsLeanFT Java ReferencesApplication model in leanft in Java
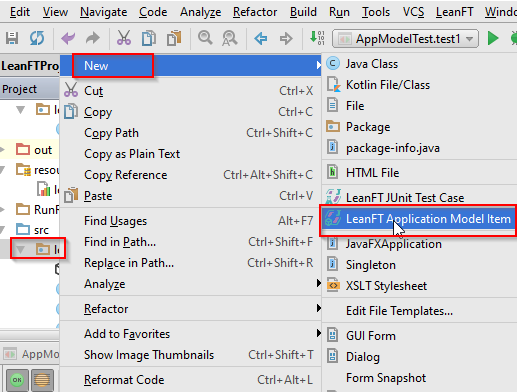
Application models are similar to the object repository in UFT. We can create a new application model in IntelliJ IDEA as shown in below image. Below image shows sample AppModel.tsrx file. In designer mode, we can add, remove objects in application model.
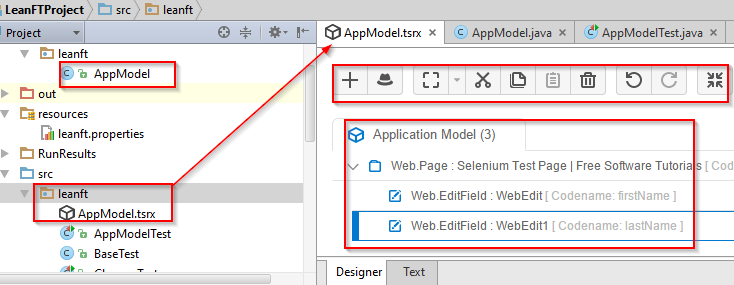
Below image shows sample AppModel.tsrx file. In designer mode, we can add, remove objects in application model..tsrx file (Application model) in LeanFT
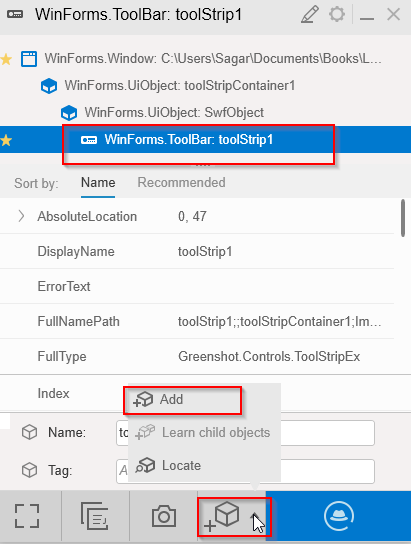
 Below image shows how to add the objects to application model using Object Identification Center.
Below image shows how to add the objects to application model using Object Identification Center. Note that 2 files are created after new Application model is created.
Note that 2 files are created after new Application model is created.- YourModel.tsrx file -It is an XML file. We can also view this file in design mode where we can add and edit the objects.
- YourModel.java file containing the code representing the objects in the application model.
package leanft;
import com.hp.lft.sdk.web.Browser;
import com.hp.lft.sdk.web.BrowserFactory;
import com.hp.lft.sdk.web.BrowserType;
import org.junit.Test;
/**
* Created by Sagar on 22-07-2016.
*/
public class AppModelTest extends BaseTest{
@Test
public void test1() throws Exception{
Browser browser = BrowserFactory.launch(BrowserType.CHROME);
browser.navigate("https://www.softpost.org/selenium-test-page/");
AppModel model = new AppModel(browser);
model.SeleniumTestPage().firstName().setValue("Sagar");
}
}
model.SeleniumTestPage().describe(EditField.class,new EditFieldDescription.Builder()
.id("fn").build()).setValue("Salunke");
Web development and Automation testing
solutions delivered!!